下記リンクをドラッグしてブックマークバーに持って行ってください。これを「ブックマークレット」と呼びます。
ブックマークレットの使い所
例)[pagelink id=76875]
<p class=”quote”>画像引用元:<cite><a href=”https://www.apple.com/jp/” target=”_blank” rel=”nofollow”>Apple(日本)</a></cite></p>
表示されたものをコピーしてペーストすることができます。
少しでも執筆・編集が楽になればと思い作成しました。
よろしければご利用ください。
画像加工手順
- スクショ撮る
- PCに転送
- 重いならロスレス圧縮(目安:1MB以上)
→こちらのサイトでできます。 - 画像を加工(なるべくPCでお願いします)
→Windowsの場合
→Macの場合どうしてもPCでできなくてスマホで加工する場合は↓
※矢印や囲みのカラーは原則「#ea1c84」にしてください。
※背景色が「#ea1c84」で、同化して矢印等が見にくくなる時はディレクターにご相談ください。
※矢印のスタイルも⑧手順の画像のような見た目にしてください。
- ファイル名変える
- ワードプレスにアップ
- 代替テキストを入れる
- フルで入れる
<img src=”https://financial.showcase-tv.com/wp-content/uploads/2020/04/epos-konzatsu.png” alt=”エポスカスタマーセンター混雑状況” width=”600″ height=”1267″ class=”alignnone size-full wp-image-26509″ />

- width、heightの調整
適切なサイズは画像によって異なります。目安として…
PCのキャプチャ:フルでOK。修正の必要なし
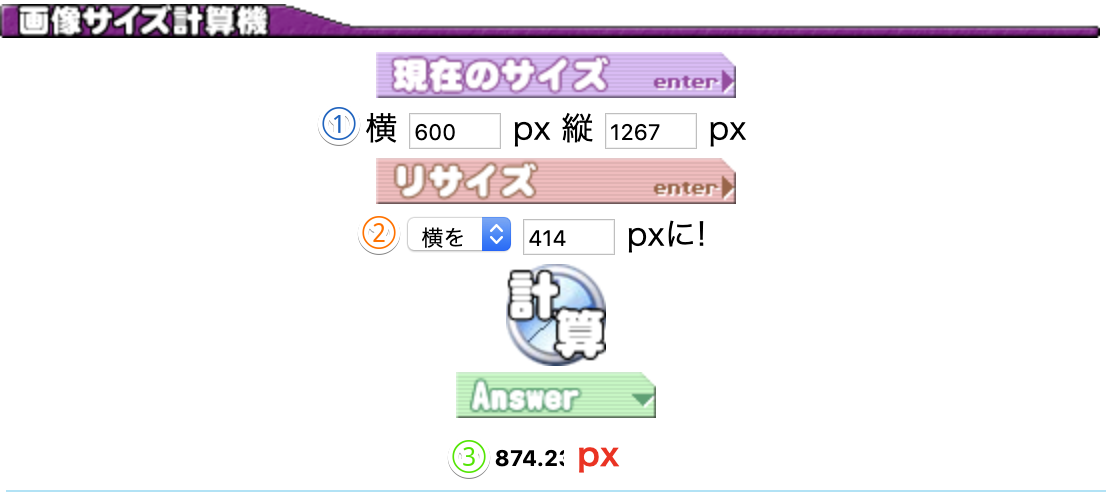
スマホのキャプチャ:width=”414“推奨。heightはwidth=”414″の縦横比を維持した値に。使い方は元のサイズを入れます。
①横:600 縦1267
リサイズ後のサイズを入れます。
②横:414
計算を押します。
③縦:874
これを画像のwidthとheightに入れます。
<img src=”https://financial.showcase-tv.com/wp-content/uploads/2020/04/epos-konzatsu.png” alt=”エポスカスタマーセンター混雑状況” width=”414″ height=”874″ class=”alignnone size-full wp-image-26509″ />
すると下記の画像のように比率を維持したまま小さくなります。
また、画像の粗さもありません。むしろ大きい画像を小さくすると綺麗に表示されます。

- class=”mt5″の追加
<img src=”https://financial.showcase-tv.com/wp-content/uploads/2020/04/epos-konzatsu.png” alt=”エポスカスタマーセンター混雑状況” width=”414″ height=”874″ class=”mt5 alignnone size-full wp-image-26509″ />
これを追記することで文字と画像の間の余白が広くなります。 - <li>を併用して使っている場合<li>にclass=”mt30″の追加
<li class=”mt30“><img src=”https://financial.showcase-tv.com/wp-content/uploads/2020/04/epos-konzatsu.png” alt=”エポスカスタマーセンター混雑状況” width=”414″ height=”874″ class=”mt5 alignnone size-full wp-image-26509″ />
これを追記することで文字と画像の間の余白が広くなります。
画像の余白カット手順
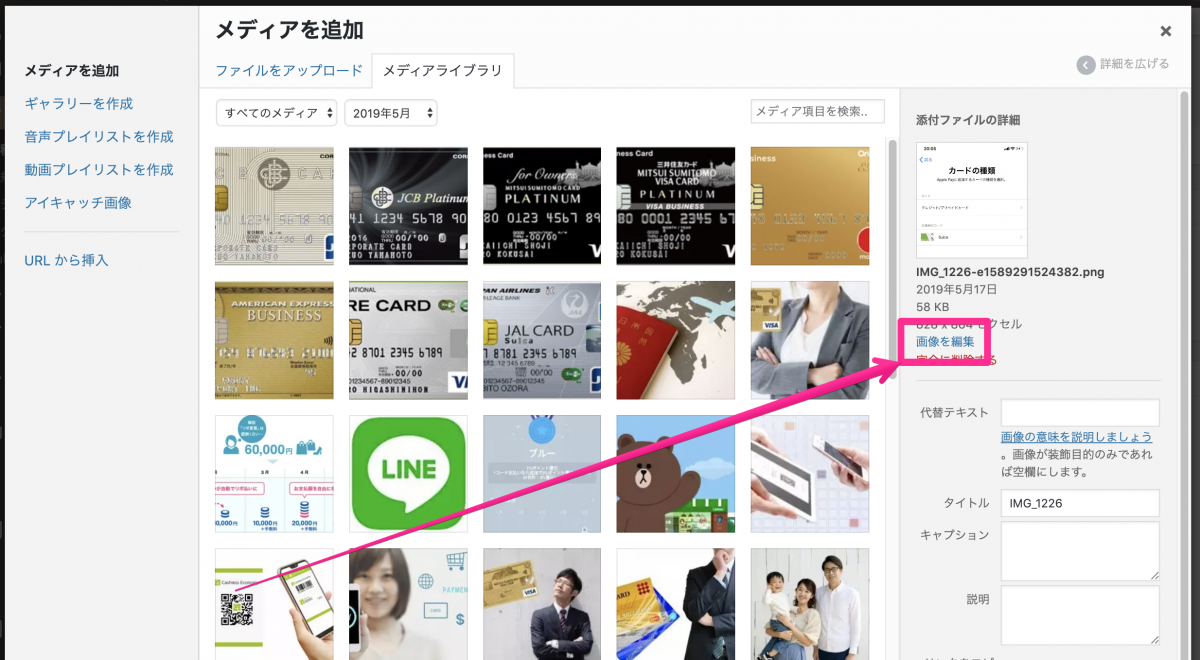
- メディアライブラリで該当の画像を選択
- 画像を編集をクリック

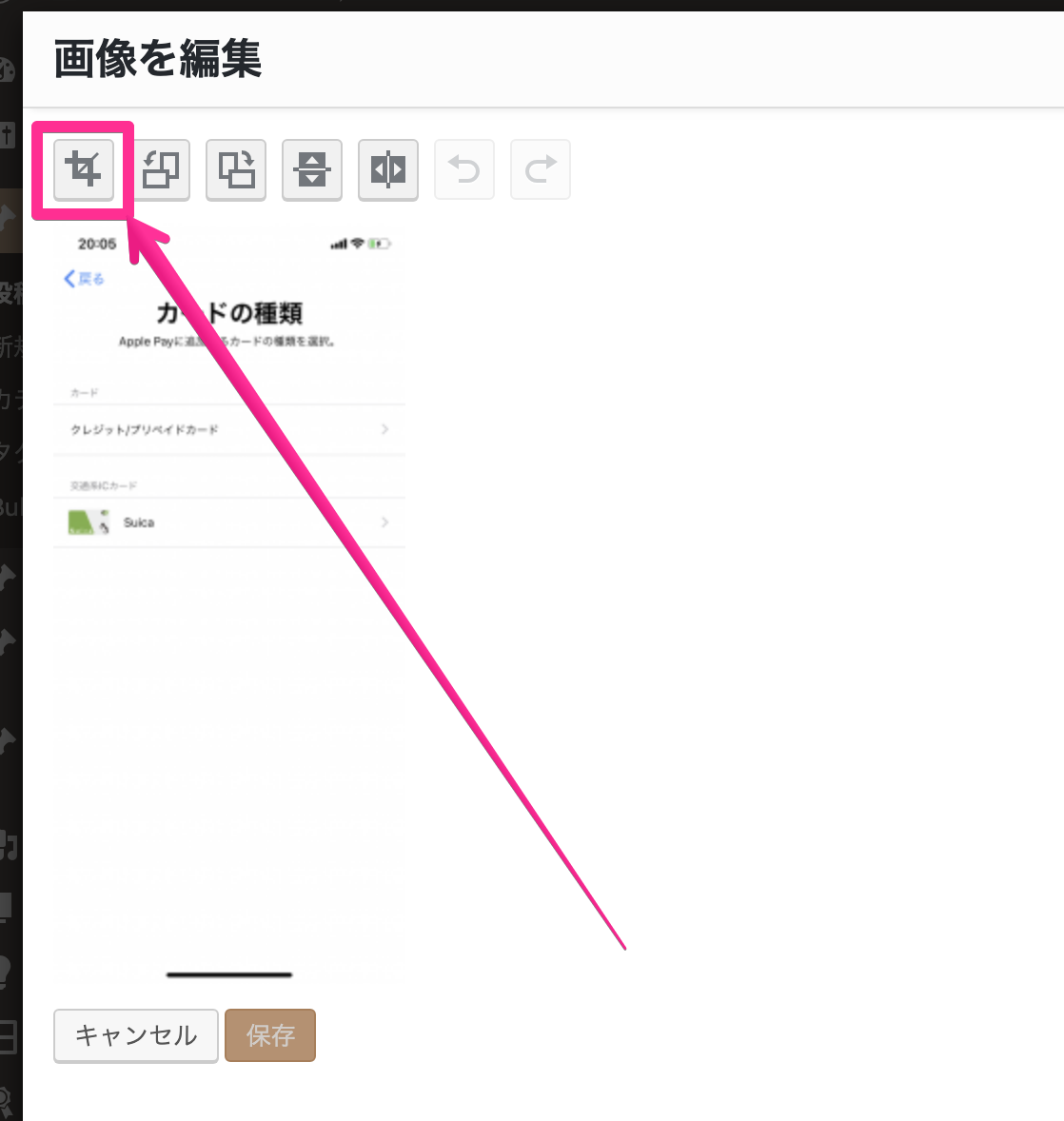
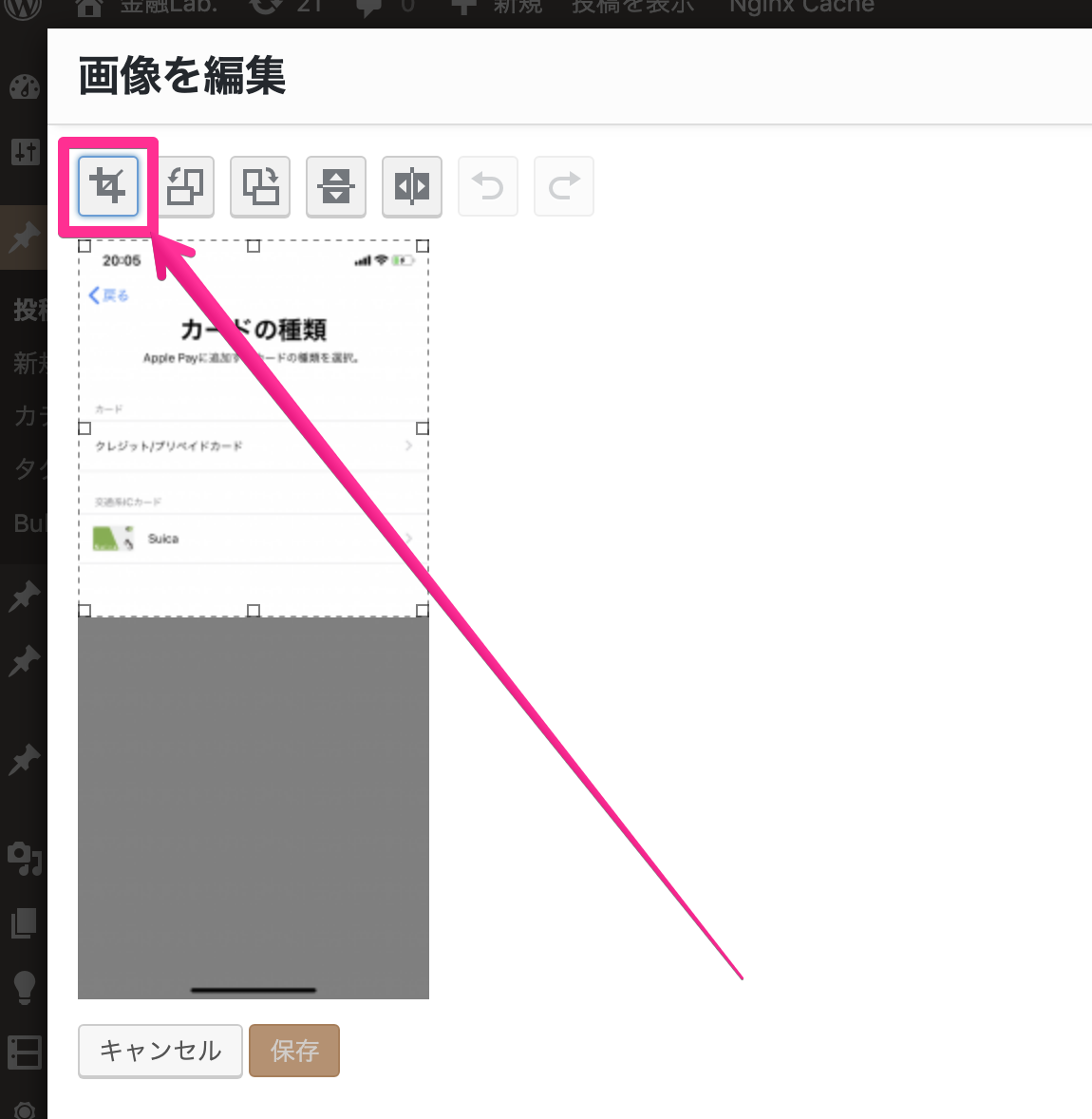
- 1番左のアイコンをクリック

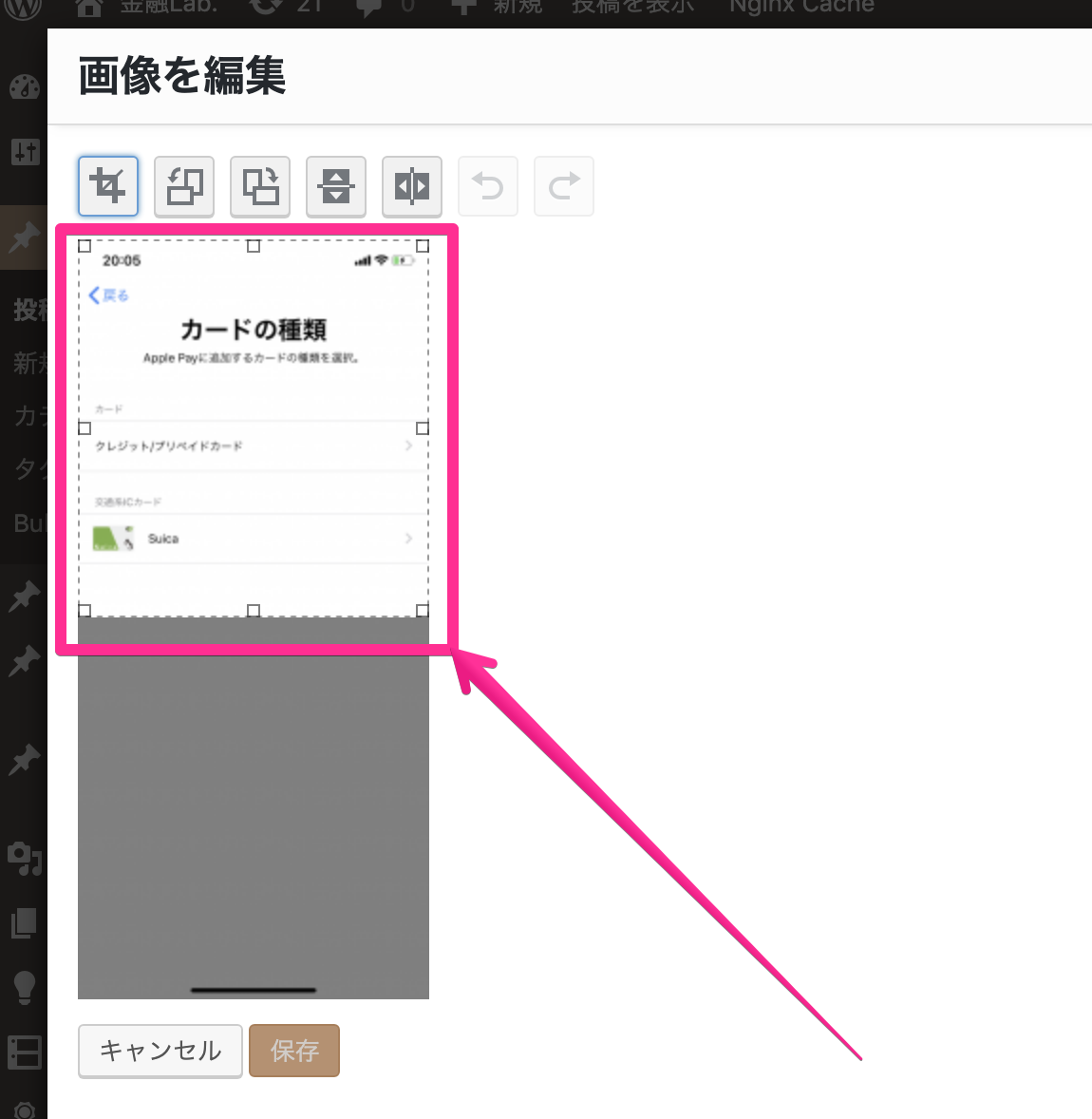
- トリミングを調整

- 1番左のアイコンをもう1回クリックすると決定

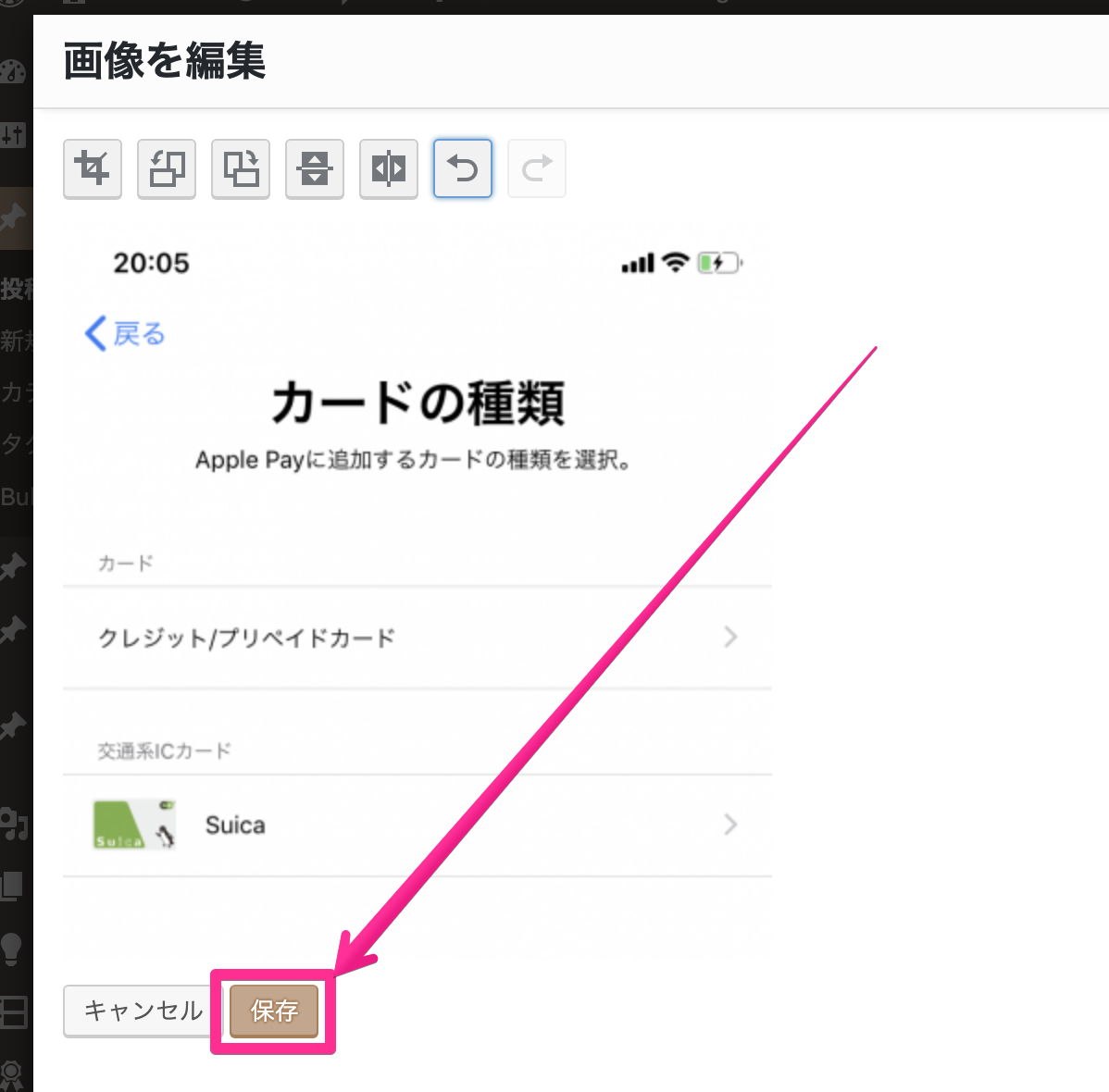
- 保存をクリック

画像編集戻し手順
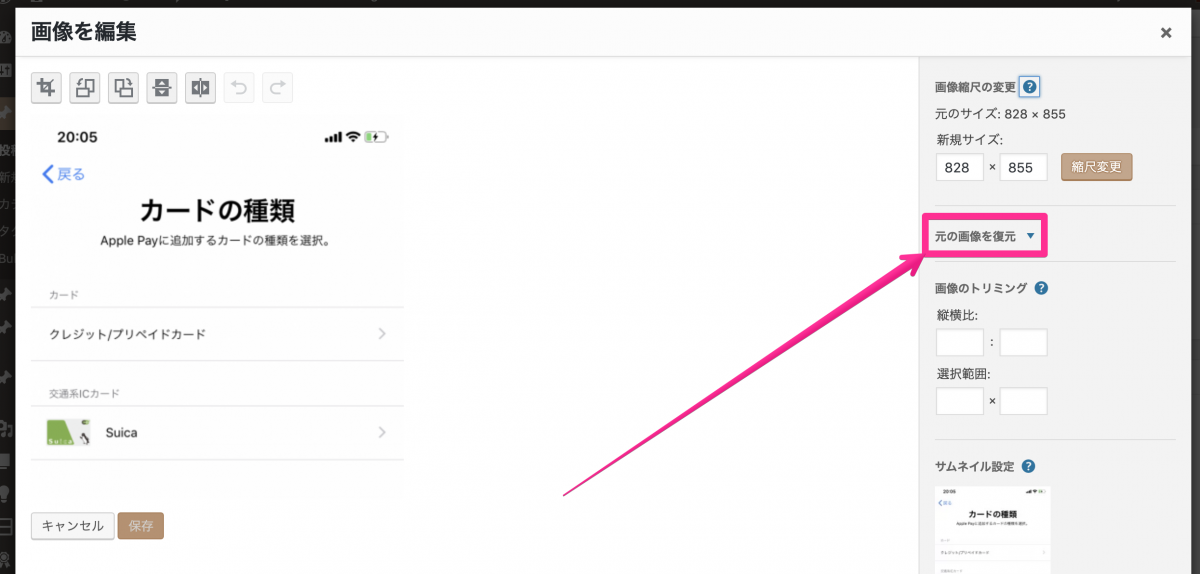
- 画像を編集をクリック

- 元の画像を復元をクリック

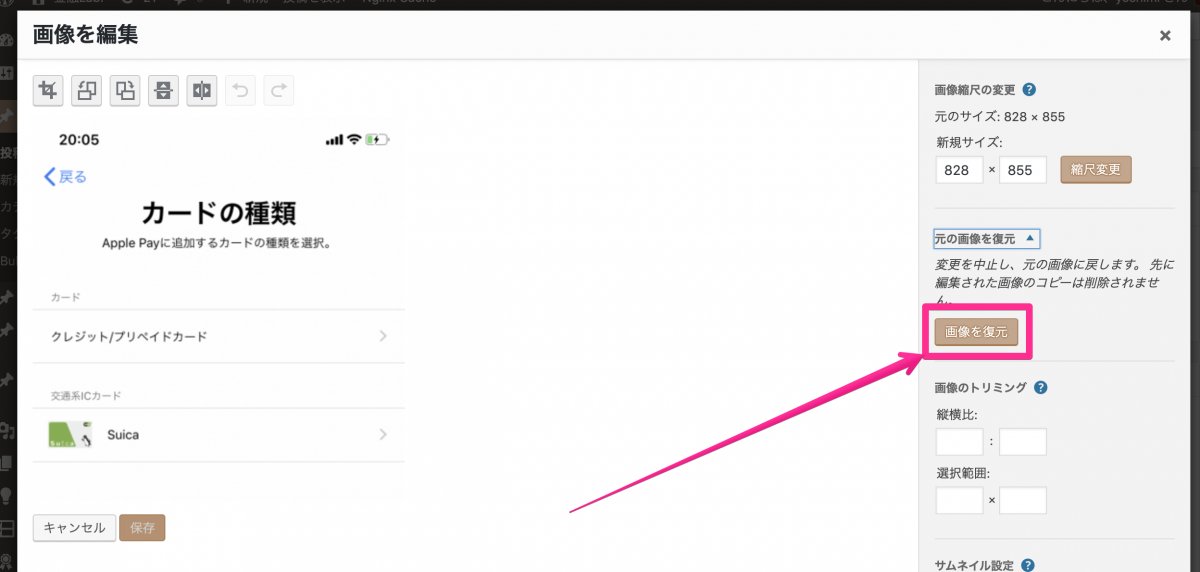
- 画像を復元をクリック

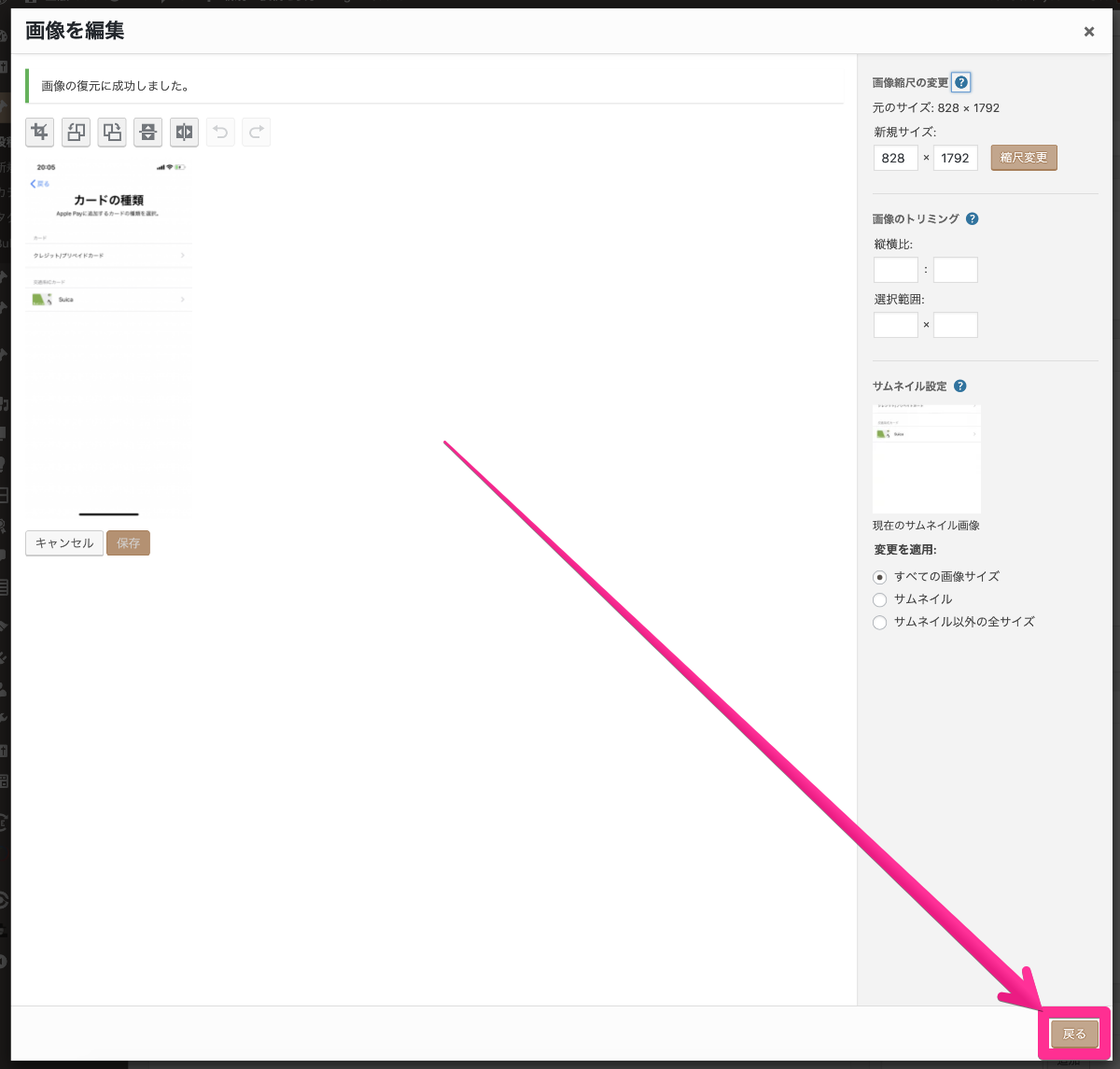
- 戻るをクリック